添加css,适配网页宽度100%
- 主题设置自定义css中
- 添加到主题style.css文件中
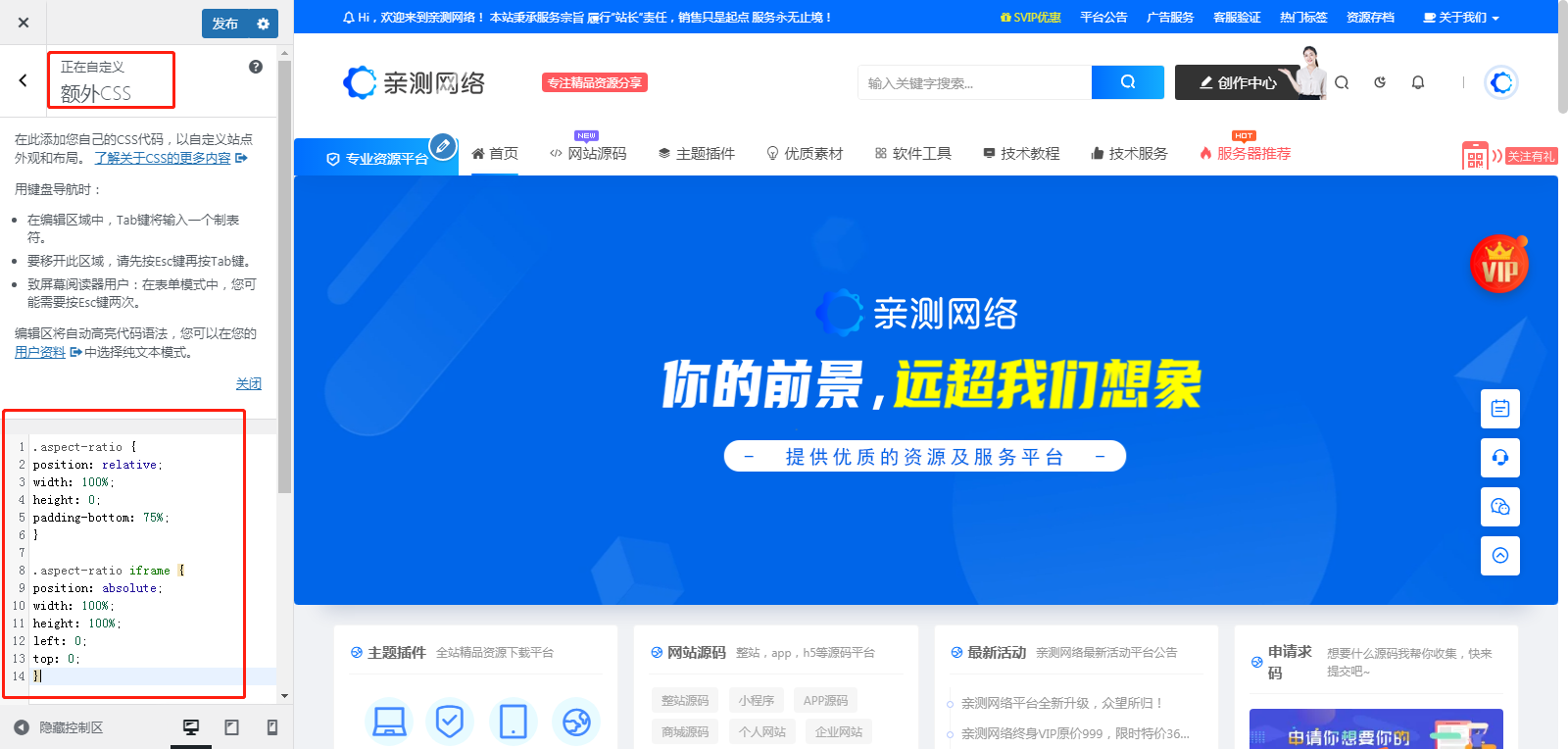
- 或者加入WordPress后台-外观-自定义-额外css中
三个方法选择其中一个就可以,添加过后要是没有生效,就切换方法添加css
.aspect-ratio {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%;
}
.aspect-ratio iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
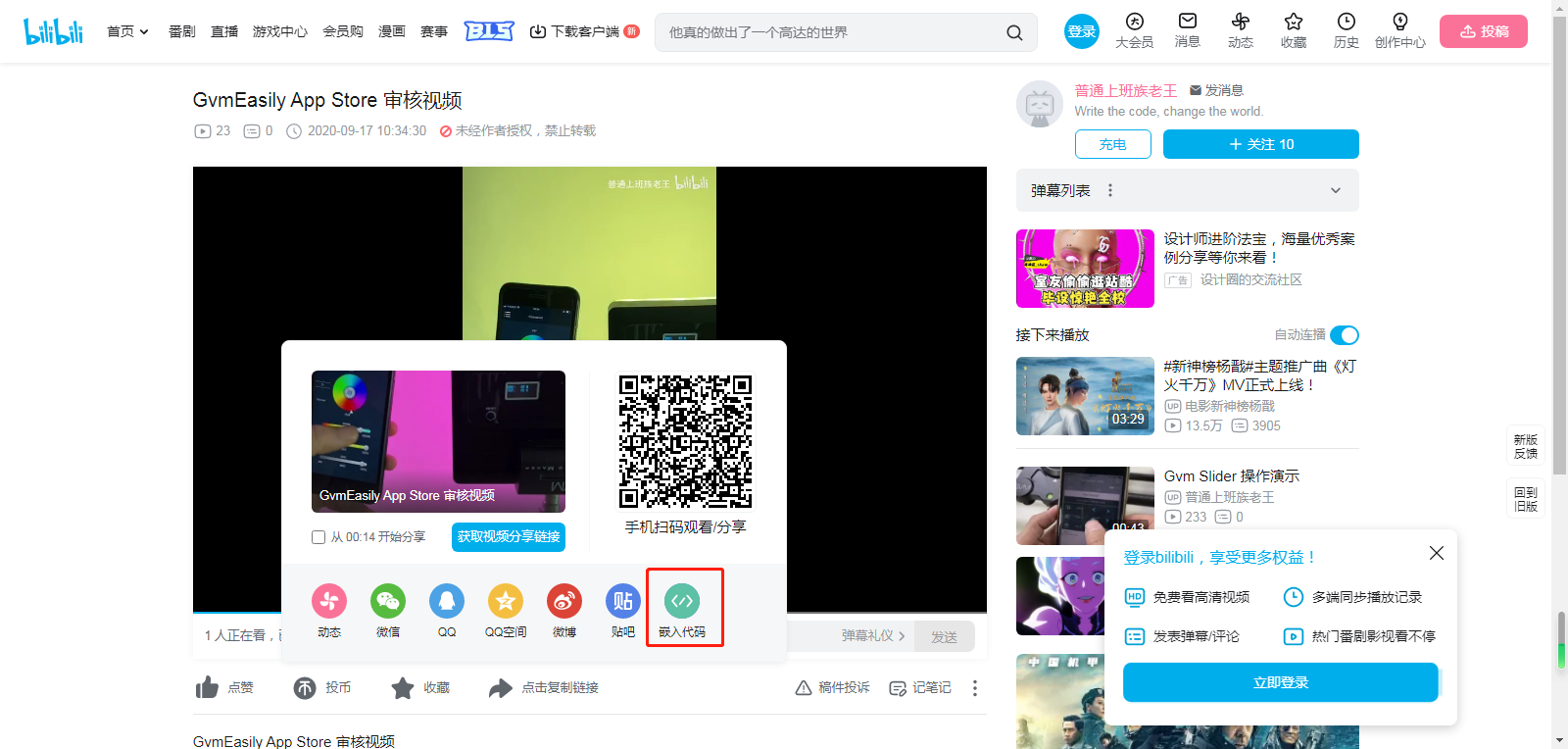
哔哩哔哩视频代码获取与插入
- 获取bilibli视频代码,找个视频点击分享-嵌入代码
- 获取的代码
<iframe src="//player.bilibili.com/player.html?aid=244579875&bvid=BV1Xv41117Ah&cid=236078872&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
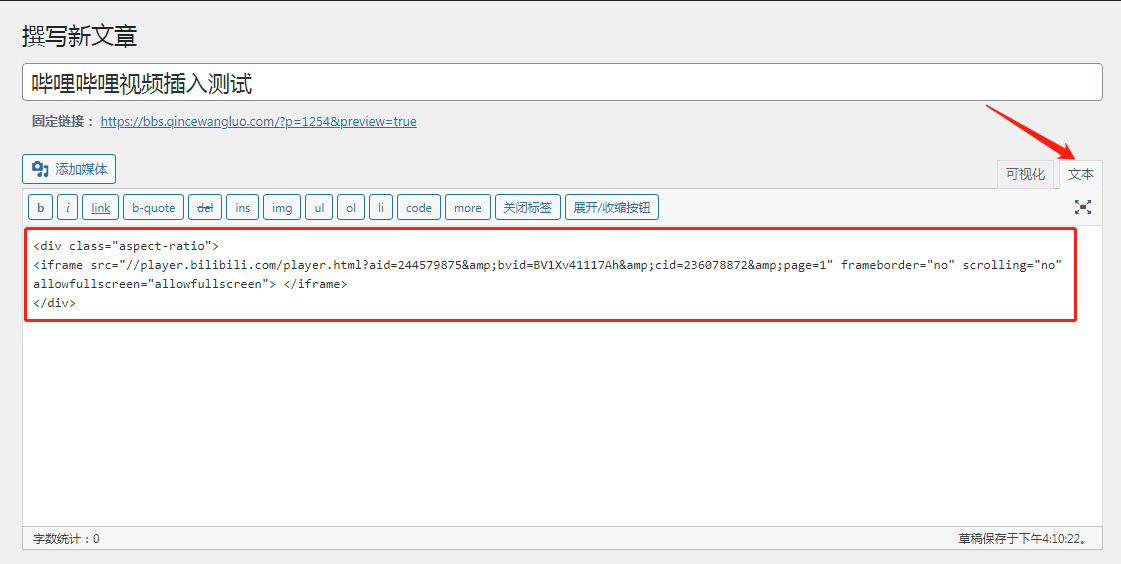
- 用一个<div class=”aspect-ratio”></div>元素包起来,例如
<div class="aspect-ratio">
<iframe src="//player.bilibili.com/player.html?aid=244579875&bvid=BV1Xv41117Ah&cid=236078872&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</div>
- 插入代码-编辑器切换到文本,如果是古腾堡编辑器,要插入html模块
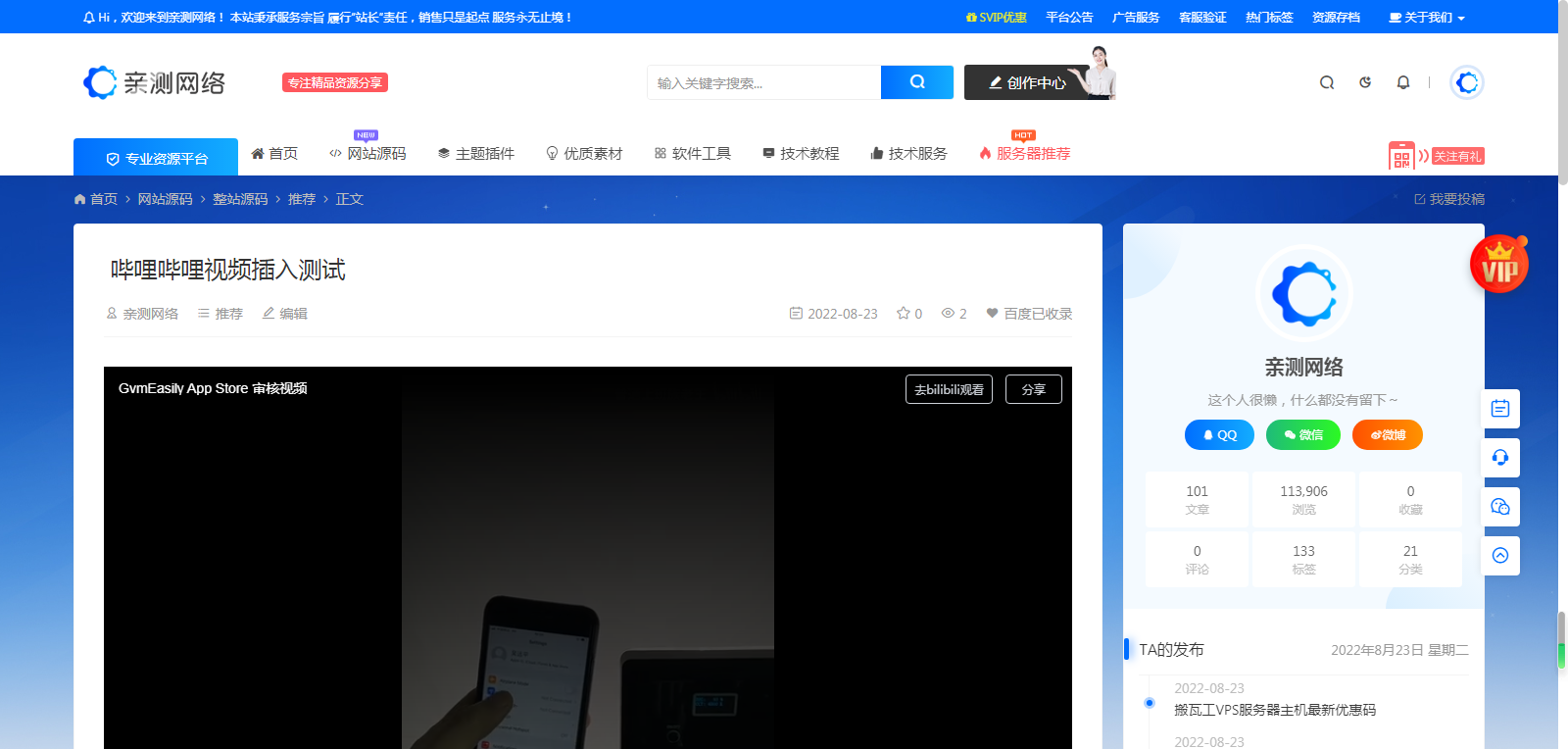
- 插入后的效果